Universal Viewer
The Universal Viewer is the key tool to distribute your models across all devices, both desktop and mobile devices. With a simple link or piece of embedded code you will support mobile and desktop browsers and both iOS and Android native Augmented Reality visualization (AR).
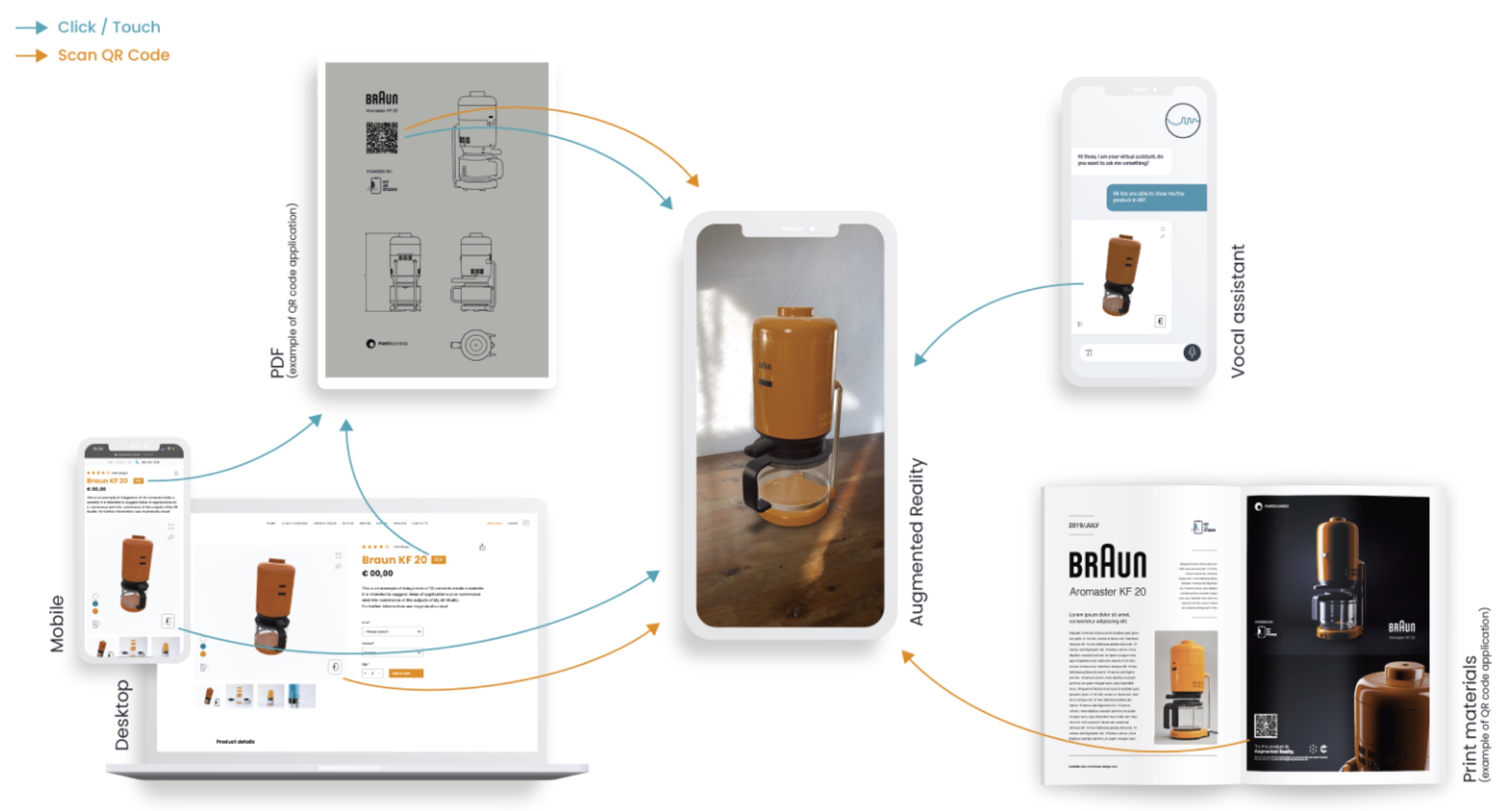
In the following image you can see that with the Universal Viewer + QR Code you can cover most media formats. Example of usages are:
- show a 3D view of your model inside your info-commerce or e-commerce
- share the 3D view via mail or digital message or any kind (it's a simple url)
- embed the 3D view link and QR-code inside a PDF datasheet
- print the QR-Code on a catalogue, brochure or display ADV.
- have your chatbot or voice assistant present the 3D product during a conversation

There are 3 main ways of sharing the Universal Viewer:
- via direct link
- embedded into a webpage
- via the QR-code
Direct link
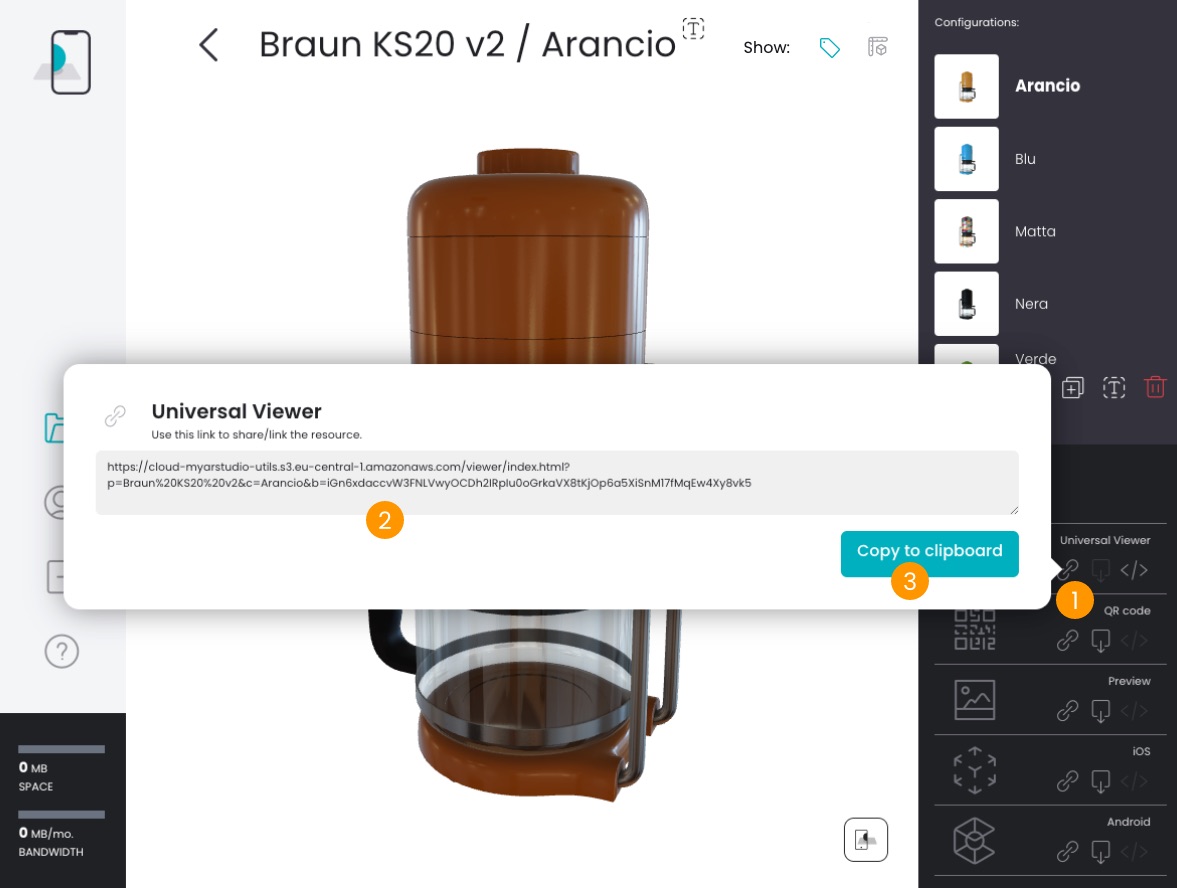
To get the direct link go to the Configuration page of the desired product, select the appropriate configuration from the top-right corner and explore the Exports panel in the bottom-right corner. Click on the icon of the of the first row 1: a popup with the requested link will appear 2. Click the Copy to clipboard 3 button. The link is copied in the clipboard and you can paste it where required.

Embed code
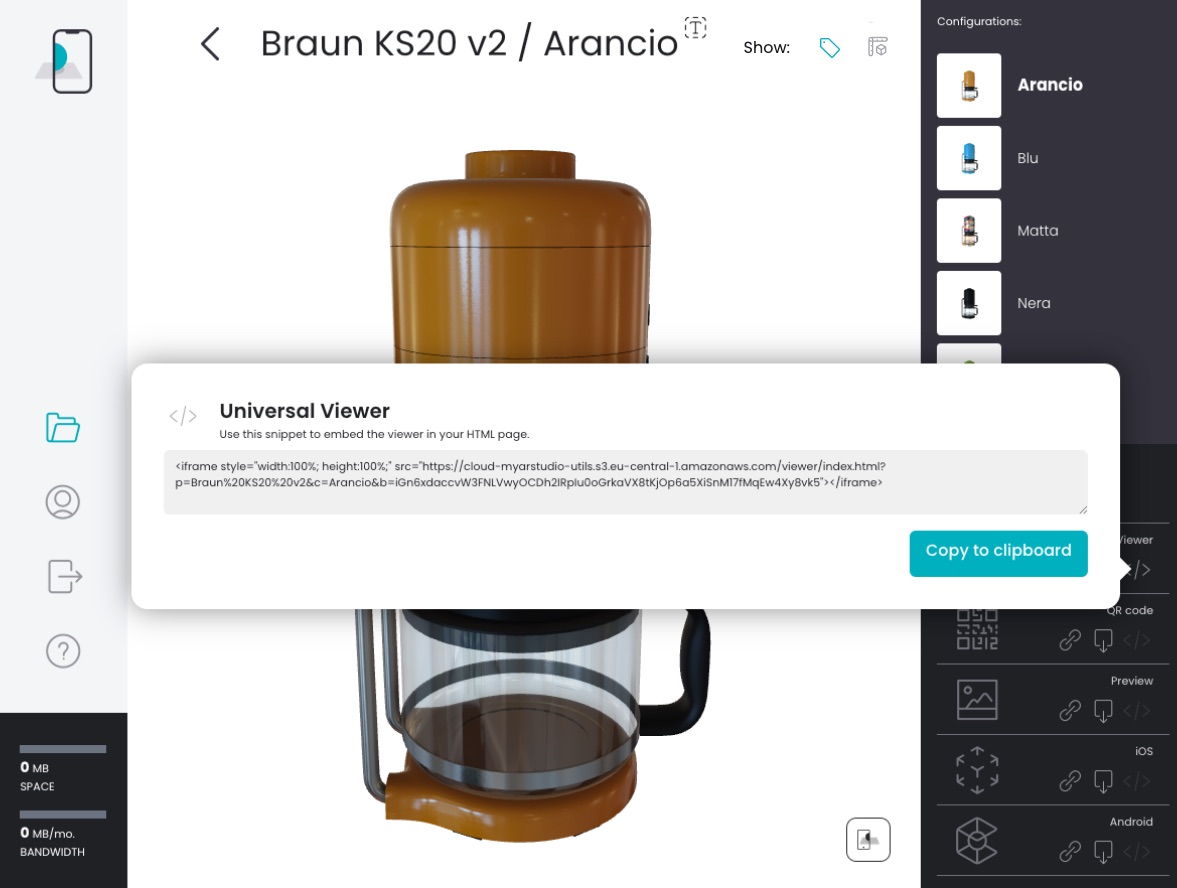
To get the embed code the procedure is the same but you click the icon of the first row.

The following code snippet was copy-pasted with this method. As you can see it is as simple as embedding an iframe.
1<iframe
2 allow="xr-spatial-tracking *;fullscreen *; web-share *" allowfullscreen allowtransparency="true"
3 style="width:100%; height:100%; border: 0"
4 src="https://cdn.myarstudio.cloud/f2f01834-6984-4e4d-bd20-8e7586523cf0/Playground/Products/86d6b5d1-ed63-5a2d-8018-f214d5c3fc41/default/85af7464-2fe9-5eda-9368-816c131bd574/index.html"
5></iframe>
See also this video tutorial:
QR code
In the configuration page of the product you can find the QR-code in high resolution that you can print on brochures, catalogues, display ADVs and such to augment these physical media 1. All modern smartphones, nowadays, have a QR-code reader integrated into the native camera: with a simple gesture you can frame the QR-code with your smartphone's camera and view your product in Augmented Reality.

Desktop to mobile
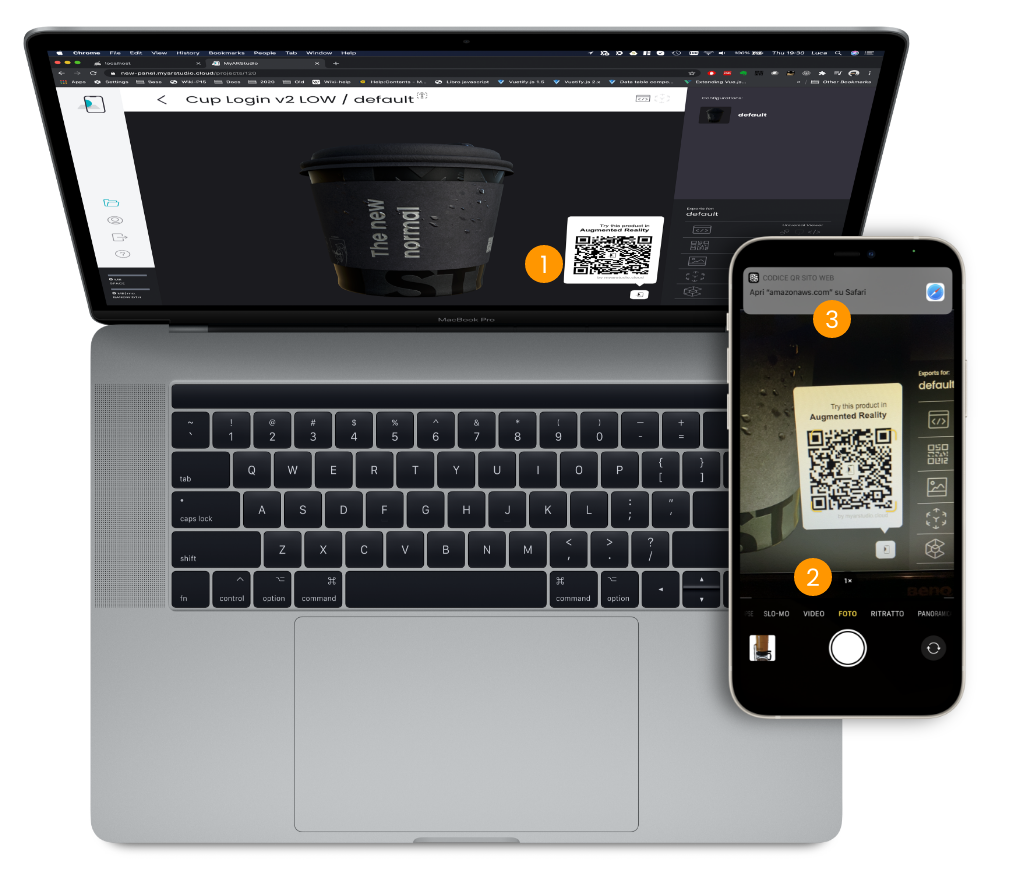
The Universal Viewer has an embedded mechanism to easily switch from desktop browsing to mobile browsing and quickly view a model in AR. The action button in the bottom-right corner of the Universal Viewer behaves differently in desktop and mobile navigation. In desktop navigation it opens a popup and shows the QR-Code 1. Now you can grab your smartphone, open the camera and point your monitor 2. Both iOS and Android phones recognize the QR-Code and display a prompt if you want to open the linked web page 3. Tap on the prompt and your are now browsing the same 3D model on your phone. Just another tap on the action button, now on your mobile phone 4, and there you are in AR mode 5.

If, instead, you are browsing your info-commerce page already on a mobile phone, you are one single tap 4 away from viewing the model in AR 5.


Seeing is believing!
Embedded code:
1<div style="height: 512px;">
2 <iframe
3 allow="xr-spatial-tracking *;fullscreen *; web-share *" allowfullscreen allowtransparency="true"
4 style="width:100%; height:100%; border: 0"
5 src="https://cdn.myarstudio.cloud/f2f01834-6984-4e4d-bd20-8e7586523cf0/Playground/Products/7bd87dfc-e0c4-5bb5-99e4-62d0f41bef57/default/89c6cfa4-a02b-56ed-9666-a6b49efe156c/index.html"
6 ></iframe>
7</div>
Result: