Product Details
Present your products in the best way by adding descriptions, links, and product codes. This information is very useful if your product is shared among your potential customers, providing valuable information and allowing them to reach your official product page or e-commerce site to complete the purchase or get in touch with a sales representative.
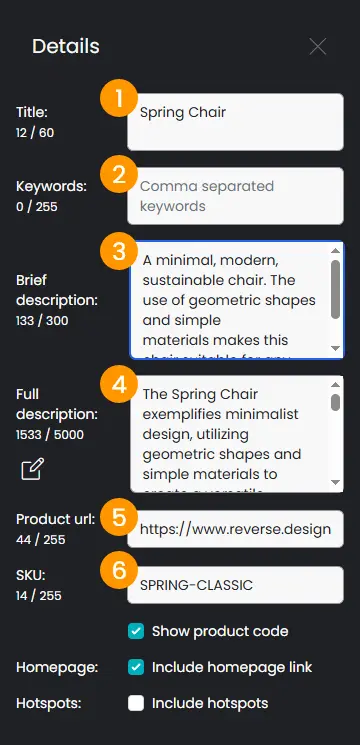
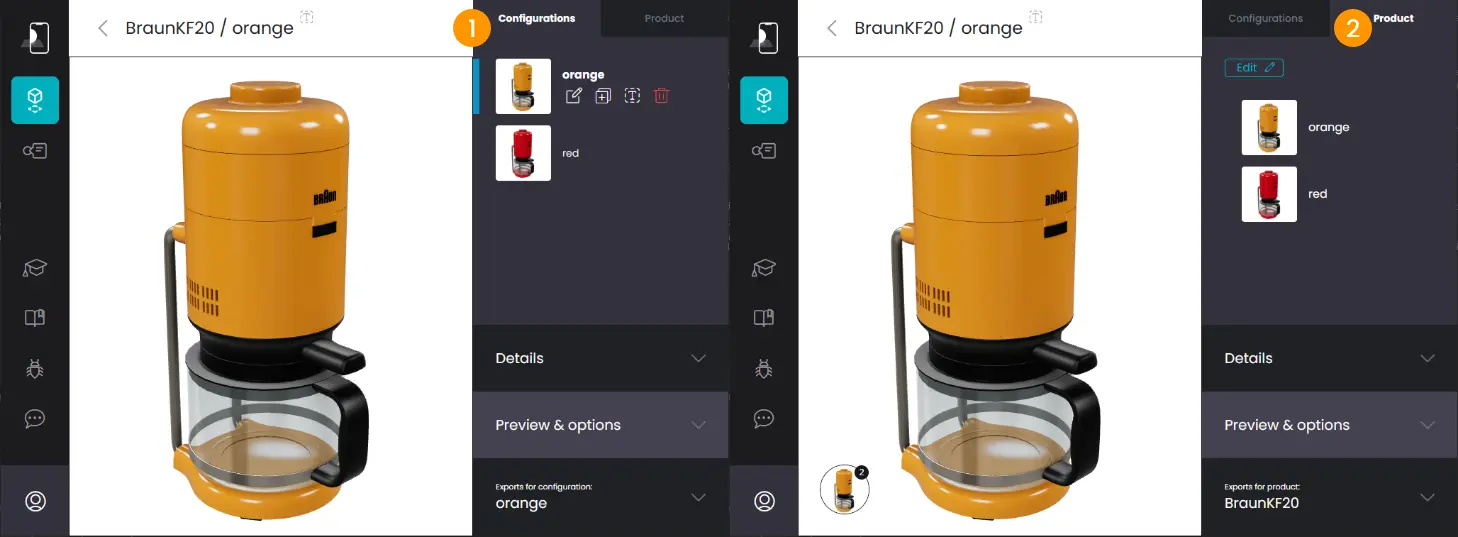
Once a product is published, go to the Configurations section 1 where you can enter the information in the Product Details section 2.

- 1 Title: assign an identifying name to the product
- 2 Keywords: facilitate product search with targeted keywords
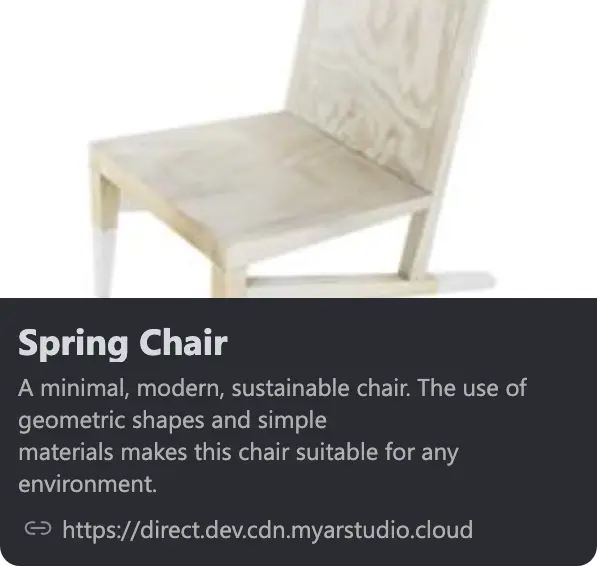
- 3 Short description: brief text visible in the generated link
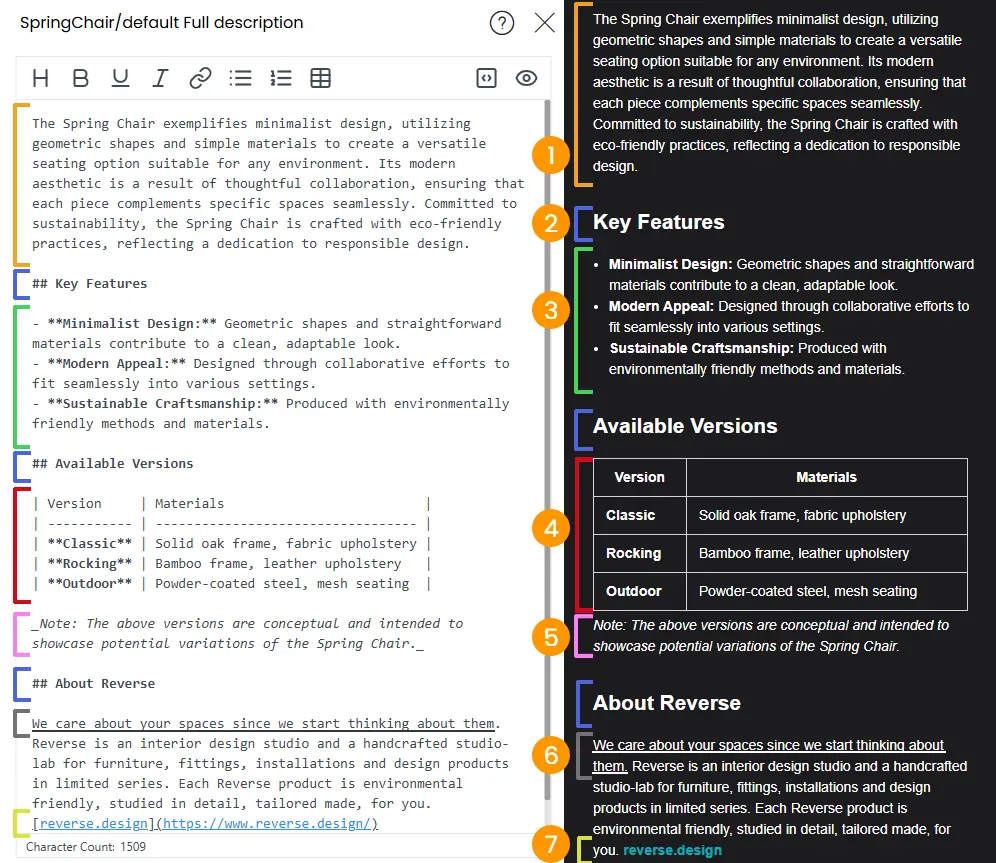
- 4 Full description: write up to 5000 characters using Markdown
- 5 Product URL: link the product to your e-commerce or website
- 6 SKU code: identify the product with your unique code

NOTE: the short description is shown when you share your product on social media and is used for the link preview card. It is also very useful for search engine optimization (SEO). Do not neglect it!

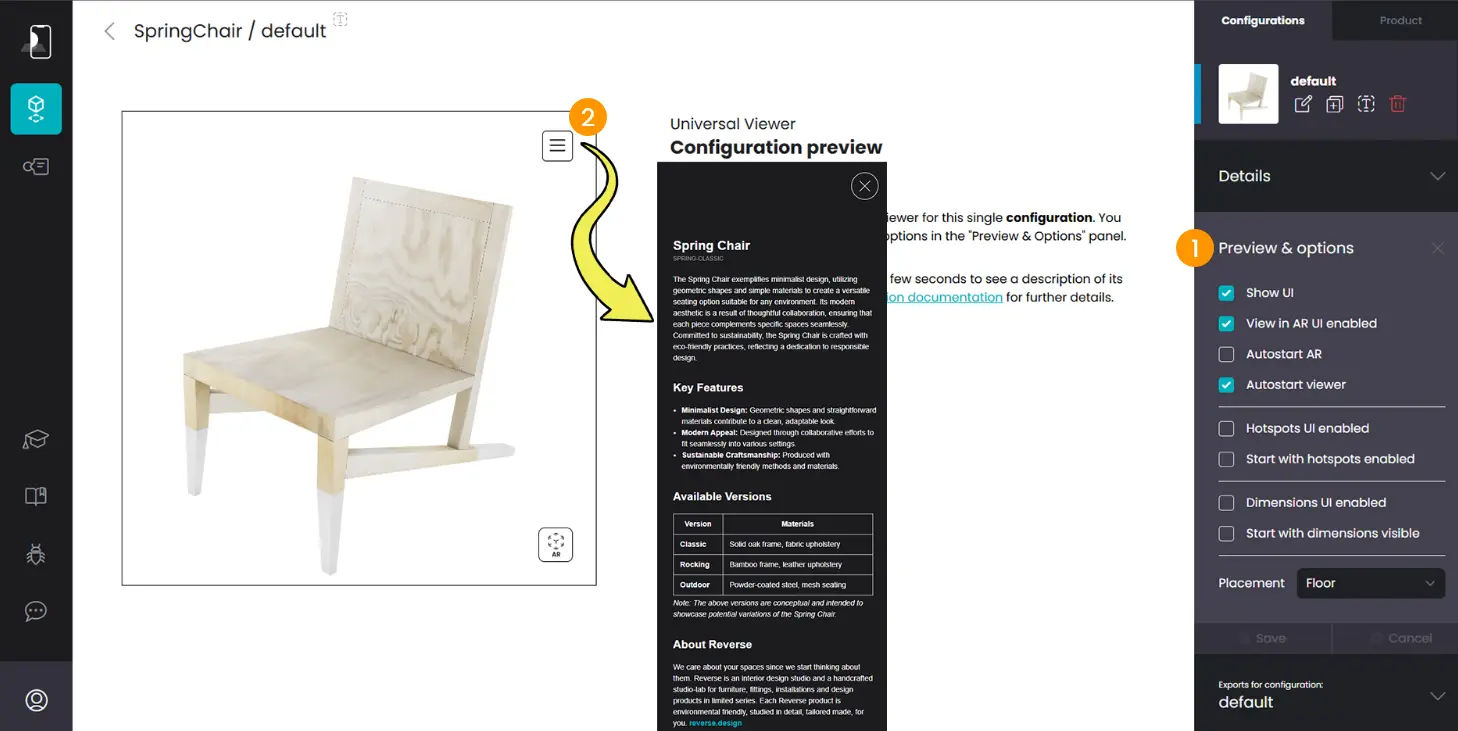
To view the final result, go to Preview & Options 1 and click on the dropdown menu at the top right of the Universal Viewer 2.

Remember that you can add tailored descriptions for your configurations. If you share the direct link to a specific variant, you can enter a dedicated description, perfect for providing context and targeted details 1.
If you choose to share or embed the product selector instead, you have the option to set a general description that applies to all variants 2.

Markdown
The full product description is written in Markdown format. Markdown is a very simple formatting language that allows for excellent readability. Below are the formatting options available for the description in My AR Studio:
| Element | Markdown Syntax |
|---|---|
| Header | # H1 ## H2 ### H3 |
| Bold | **bold text** |
| Italic | *italic text* |
| Numbered list | 1. First item 2. Second item 3. Third item |
| Unordered list | - First item - Second item - Third item |
| Horizontal rule | --- |
| Link | [title](https://www.example.com) |
Example of a complete description:
- Simple text 1
- Header with ## H2 2
- Unordered list with bold titles 3
- Table 4
- Text in italic 5
- Text underlined 6
- Link 7