Visualizzatore Universale
Il Visualizzatore Universale è lo strumento per distribuire i tuoi modelli su ogni tipo di device, sia esso un computer desktop o uno smartphone. Con un semplice link o pezzetto di codice HTML potrai coprire i browser sia desktop che mobili, sia la visualizzazione nativa in Realtà Aumentata di Apple iOS e Android senza bisogno di app.
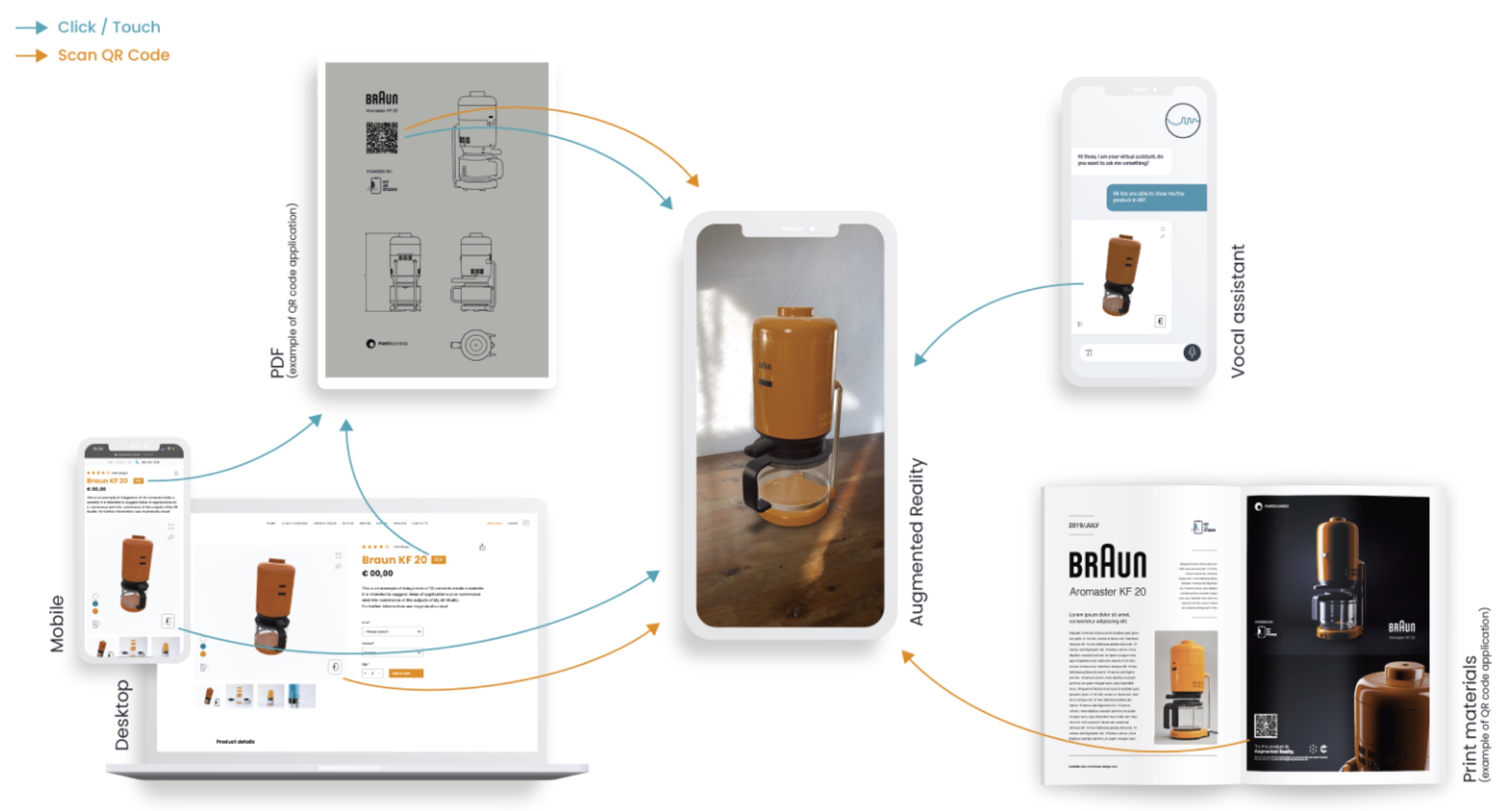
Nell'immagine di seguito riportata si vedono i media che puoi coprire utilizzando il Visualizzatore Universale e il QR-code di supporto. Esempi di utilizzo sono:
- mostrare un modello 3D all'interno del tuo sito o e-commerce
- inviare un modello 3D via e-mail o un messaggio digitale di qualsiasi tipo (è un semplice link web)
- integrare il visualizzatore 3D tramite link e QR-code all'interno di un PDF
- stampare il QR-code su un catalogo, brochure o display ADV
- integrare il tuo chatbot o assistente vocale con funzionalità di visualizzazione 3D

Il Visualizzatore Universale prevede 3 impieghi principali:
- link diretto
- integrato in una pagina web
- utilizzando il QR-code
Link diretto
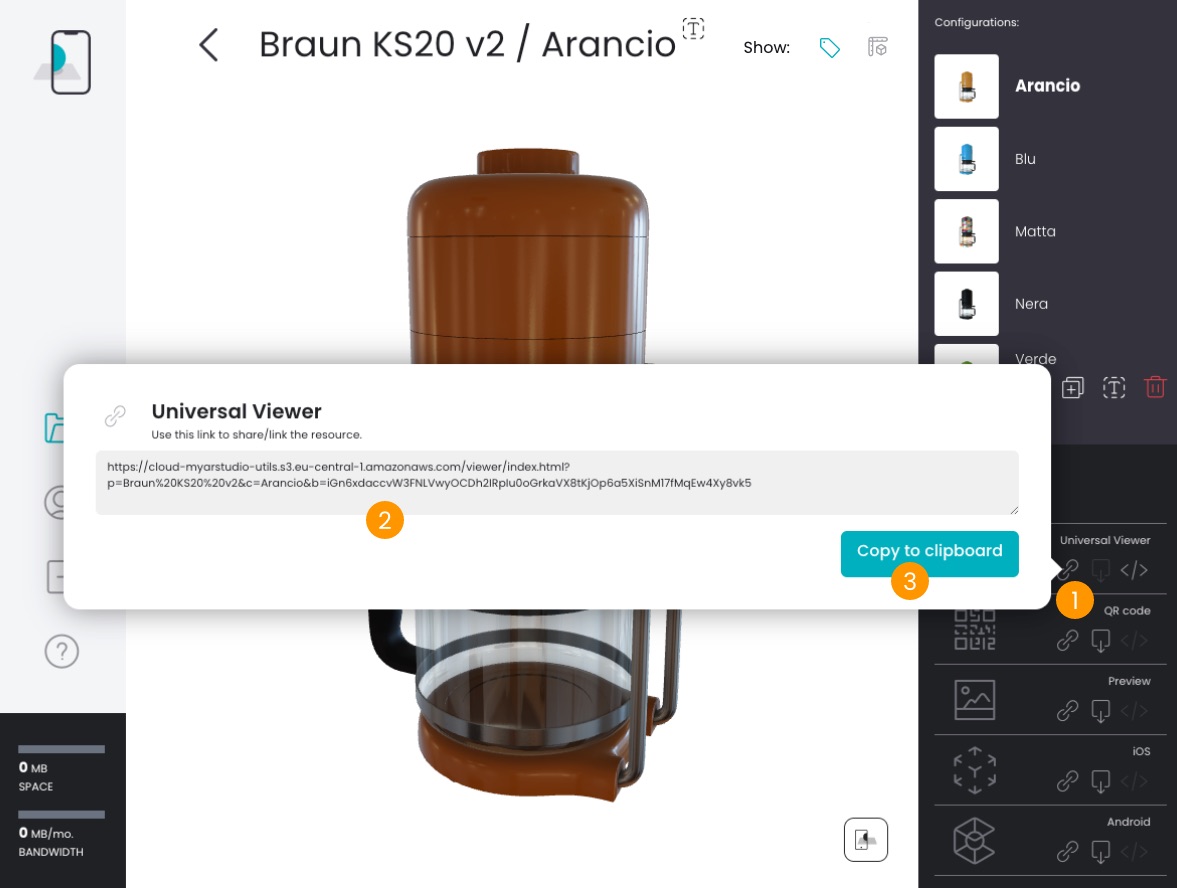
Per ottenere il link diretto, entra nella pagina Configurazioni del prodotto desiderato, seleziona una configurazione nel pannello in alto a destra e consulta la sezione Exports in basso a destra dove trovi tutti gli esecutivi.
Clicca sull'icona della prima riga 1: si aprirà un popup con il link diretto al Visualizzatore Universale 2. Clicca su Copy to clipboard 3 per copiare il link. Il link è ora nella memoria temporanea del tuo computer (clipboard) e potrai incollarlo dove vuoi.

Codice di integrazione (code snippet)
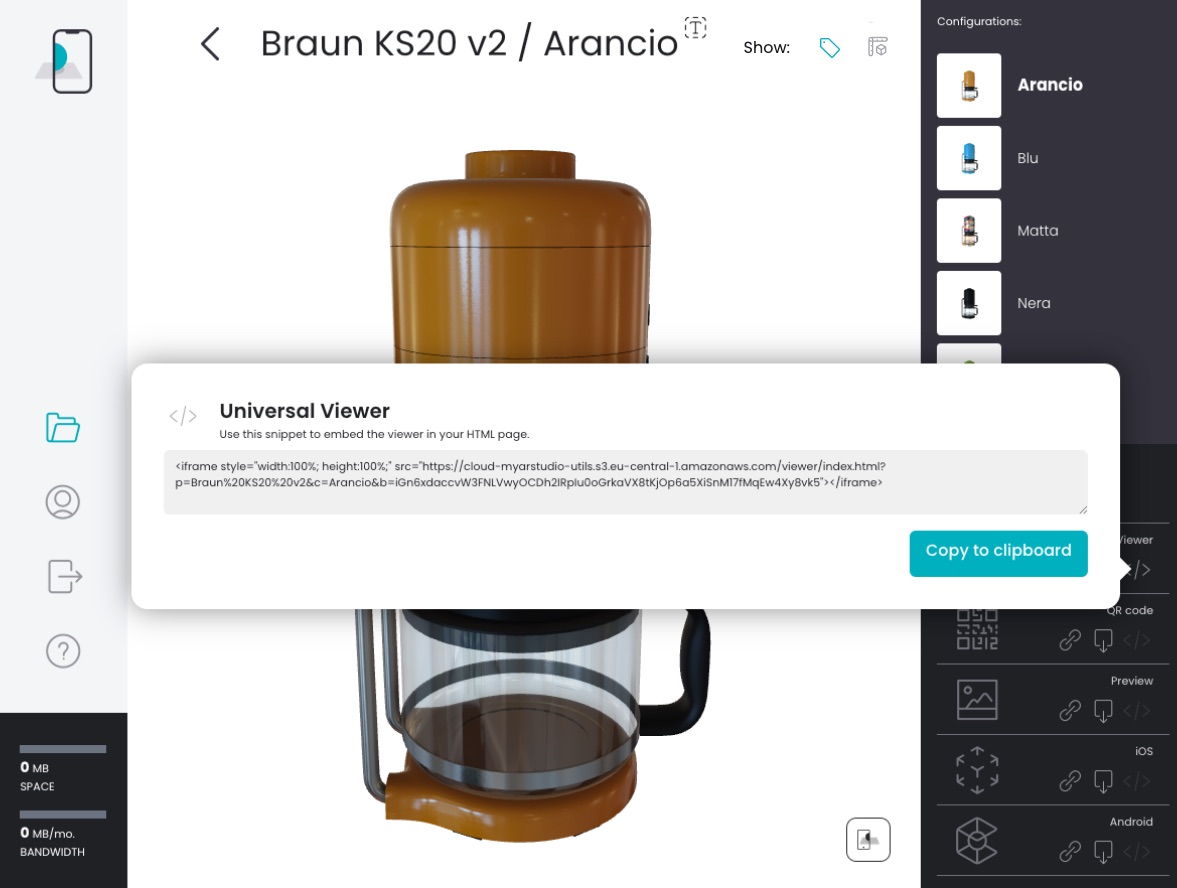
Per ottenere il codice di integrazione la procedura è quasi identica: clicca sull'icona della prima riga.

Il codice di integrazione qui riportato è stato copia-incollato con il metodo appena descritto. Come vedi, si tratta semplicemente, di inserire un iframe all'interno della tua pagina web.
1<iframe
2 allow="xr-spatial-tracking *;fullscreen *; web-share *" allowfullscreen allowtransparency="true"
3 style="width:100%; height:100%; border: 0"
4 src="https://cdn.myarstudio.cloud/f2f01834-6984-4e4d-bd20-8e7586523cf0/Playground/Products/86d6b5d1-ed63-5a2d-8018-f214d5c3fc41/default/85af7464-2fe9-5eda-9368-816c131bd574/index.html"
5></iframe>
Si veda anche questo video tutorial:
QR code
Nel pannello della configurazione di un prodotto è disponibile il QR-code in alta definizione che può essere stampato su brochure, cataloghi, display ADV e simili per andare ad aumentare i supporti fisici 1. Tutti gli smartphone moderni dispongono di un lettore QR integrato nella fotocamera nativa: con un semplice gesto quindi è possibile inquadrare il QR-code ed accedere alla versione in Realtà Aumentata dei vostri prodotti.

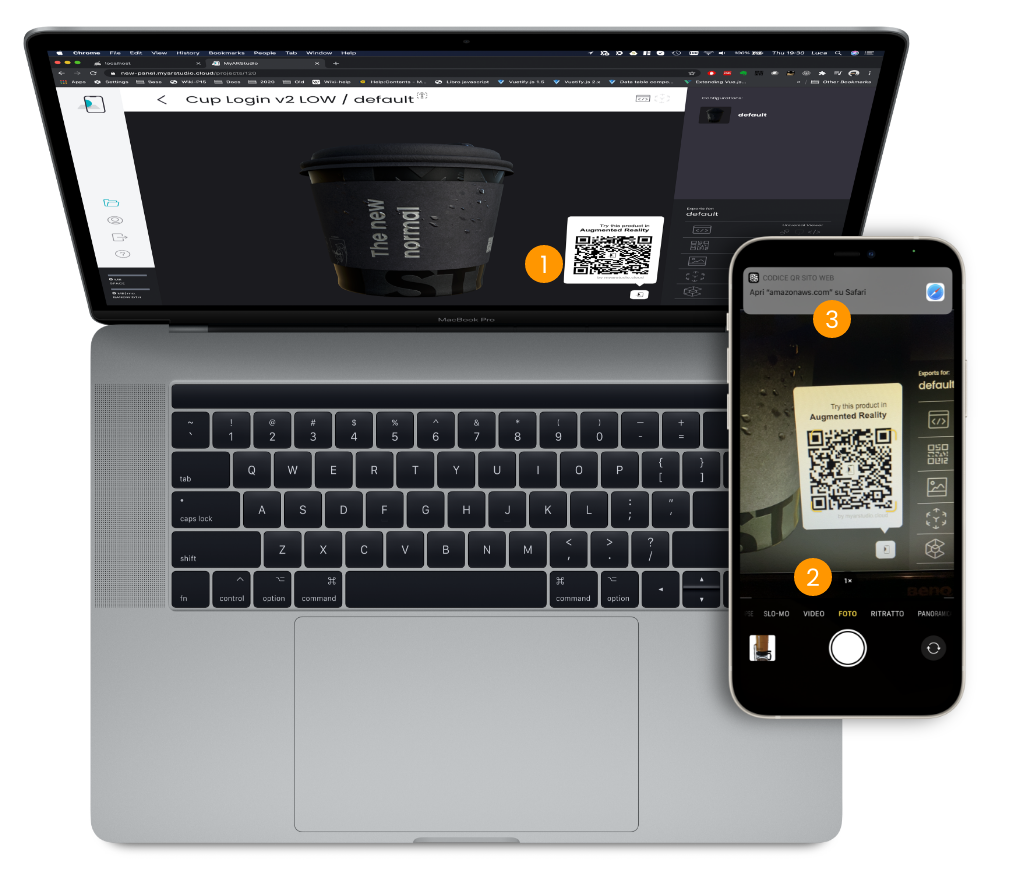
Da desktop a smartphone
Il Visualizzatore Universale ha un meccanismo integrato per passare velocemente da navigazione desktop a smartphone a Realtà Aumentata. Il pulsante azione che trovi in basso a destra si comporta diversamente se stai navigando da desktop o da smartphone. Nel caso di navigazione desktop esso apre un popup con un QR-code 1. Apri la fotocamera dello smartphone e inquadra il monitor del computer 2. Sia i dispositivi iOS che Android, ormai supportano la scansione di QR-code e aprono un popup chiedendo se vuoi aprire il link nel browser (non serve un app per scansionare i QR-code) 3. Clicca sul popup e goditi la visione del modello 3D sul tuo smartphone. Se ora fai un tap sul pulsante azione 4, vedrai il modello in Realtà Aumentata e potrai posizionarlo nella tua stanza 5.

Se, invece, stai già navigando il tuo sito web da uno smartphone, con un singolo tocco sul pulsante azione 4 puoi già visualizzare il modello in Realtà Aumentata 5.


Vedere per credere!
Codice di integrazione:
1<div style="height: 512px;">
2 <iframe
3 allow="xr-spatial-tracking *;fullscreen *; web-share *" allowfullscreen allowtransparency="true"
4 style="width:100%; height:100%; border: 0"
5 src="https://cdn.myarstudio.cloud/f2f01834-6984-4e4d-bd20-8e7586523cf0/Playground/Products/7bd87dfc-e0c4-5bb5-99e4-62d0f41bef57/default/89c6cfa4-a02b-56ed-9666-a6b49efe156c/index.html"
6 ></iframe>
7</div>
Risultato: