Immagine come sfondo
In questo tutorial vedremo come inserire un'immagine di sfondo al viewer di My AR Studio.
Questo è il risultato che otterremo:
Ci sono due passaggi per ottenere questo risultato:
- abilitare il background trasparente nella configurazione del prodotto
- inserire l'iframe del viewer dentro un contenitore che mostri l'immagine
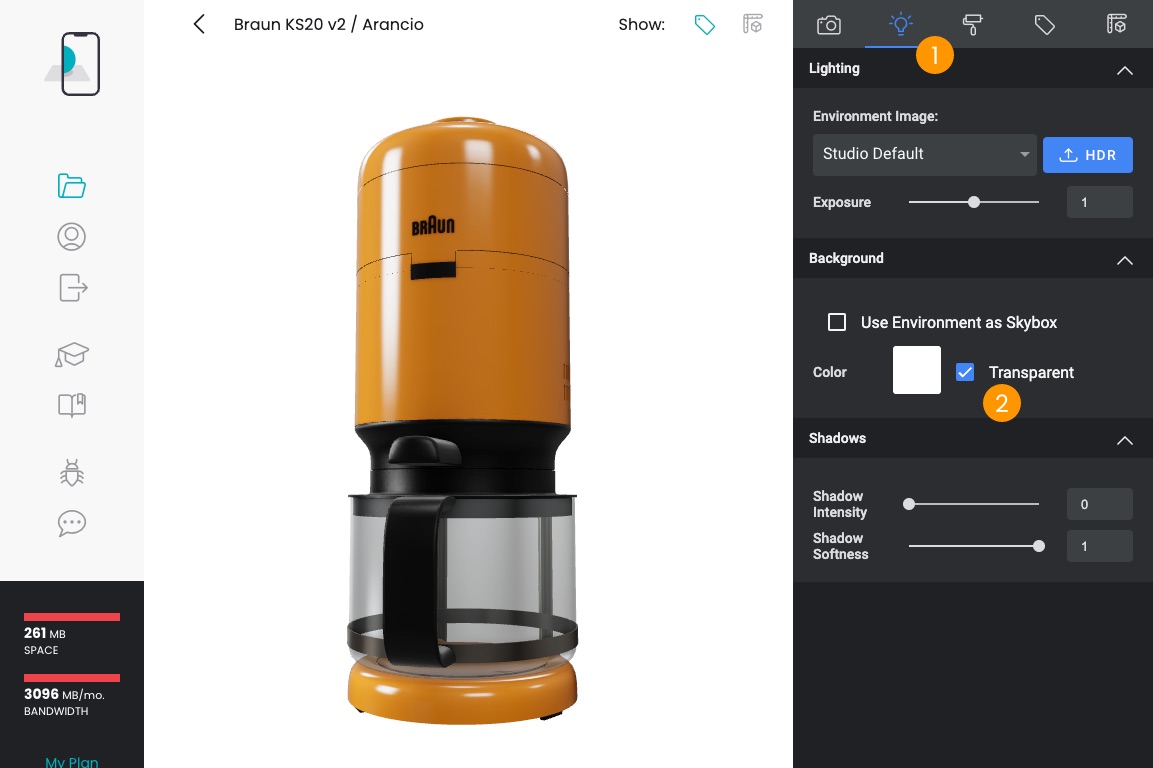
Entriamo nell'editor di My AR Studio ed editiamo la configurazione del prodotto che ci interessa. Selezioniamo il tab "Illuminazione" 1 e abilitiamo il background trasparente 2.
Salviamo e pubblichiamo la configurazione.

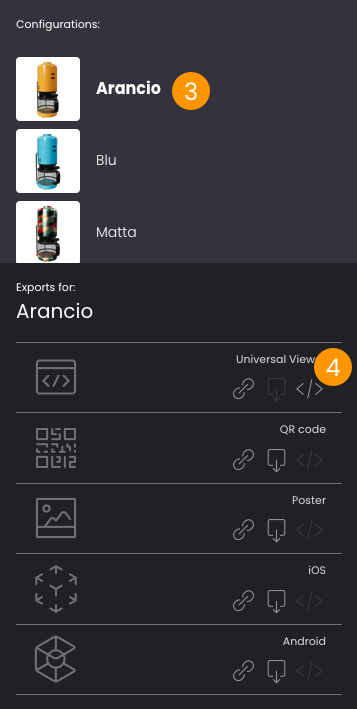
Ora, nella pagina delle configurazioni, selezioniamo la nostra configurazione 3 per avere accesso agli esecutivi e clicchiamo sull'icona "Code snippet" dello Universal Viewer 4. Copiamo il codice e inseriamolo nella pagina HTML di nostro interesse.

Il viewer ora ha un background trasparente quindi possiamo inserirlo sopra qualsiasi altro contenuto per ottenere effetti creativi. Nel caso dell'immagine di sfondo si tratta semplicemente di inserire l'iframe dentro un div che applichi l'immagine, come in questo esempio:
1 <div style="width:512px; height: 512px; background-image: url(https://images.unsplash.com/photo-1650912912276-230285f0daa9?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1740&q=80); background-repeat: no-repeat;background-size: cover;">
2 <iframe
3 allow="xr-spatial-tracking *;fullscreen *; web-share *" allowfullscreen allowtransparency="true"
4 style="width:100%; height:100%; border: 0"
5 src="https://cdn.myarstudio.cloud/f2f01834-6984-4e4d-bd20-8e7586523cf0/Playground/Products/Braun%20KS20%20v2/default/cac672c2-3f99-52b2-bf89-e7f368b4a29e/index.html"
6 ></iframe>
7 </div>
Con lo sfondo trasparente puoi posizionare i tuoi oggetti 3D sopra qualsiasi elemento HTML: testo, immagini, video. Non ci sono limiti alla tua Creatività!