IntegrateWeb 3D
and Augmented Reality?
Easy,
with My AR Studio!
and Augmented Reality?
Easy,
with My AR Studio!
What is a 3D web viewer?
Here's an example of a 3D web viewer. That orange coffe maker is the 3D model of a physical object and you can interact with it, right here in this webpage.
Try it yourself!
Select your platform:
ROTATE
- Click and drag to rotate
ZOOM
- Use the mouse wheel to zoom
- The mouse cursor must be OVER the 3D viewer
PAGE SCROLL
- Use the mouse wheel to scroll the page
- The mouse cursor must be OUTSIDE the 3D viewer
PAN
- Shift + click and drag to pan
- Ctrl + click and drag to pan
- Right click and drag to pan
RESET VIEW
- Double click to reset view

No app required,
no context switch.
This allows you to show the 3D model of your product and have your users interact with it, right inside the product page of your info-commerce, e-commerce or documentation page.
All happens inside a web browser which are now pervasive: desktop, laptops, smartphones, tablets, everyone has one or more compatible devices, everyone already has the hardware and software to see the 3D model of your product.
What is Augmented Reality?
Let's go one step further. What is Augmented Reality?
Let's watch a video together.
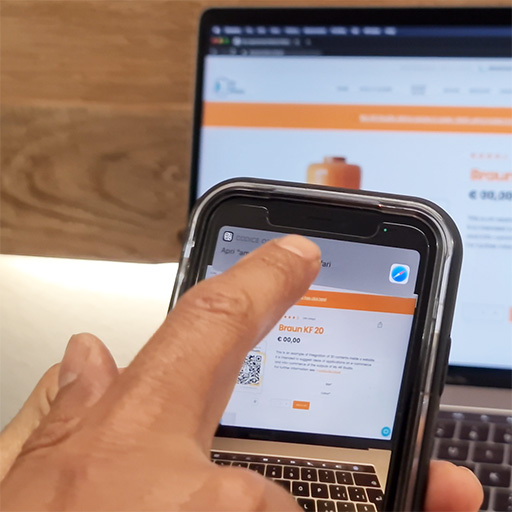
Hey, what happened here? Let's analyze together.

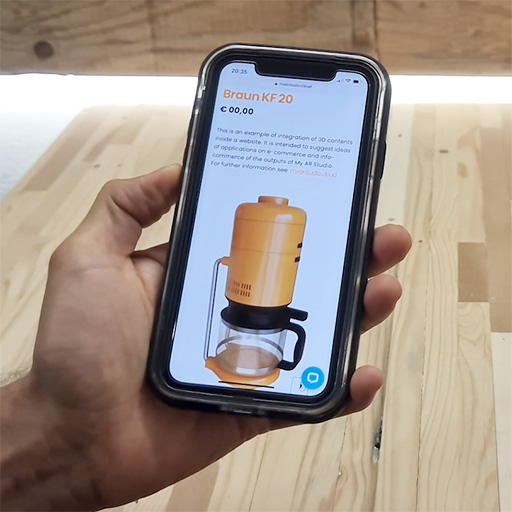
1. The user is browsing, on his mobile, a web page that contains a "special" 3D web viewer.

2. The user taps on the "Action button" (more on this later 😉).

3. The smartphone is entering the "Augmented Reality" mode. It opens the camera and starts scanning the real environment (your table, your room, …).

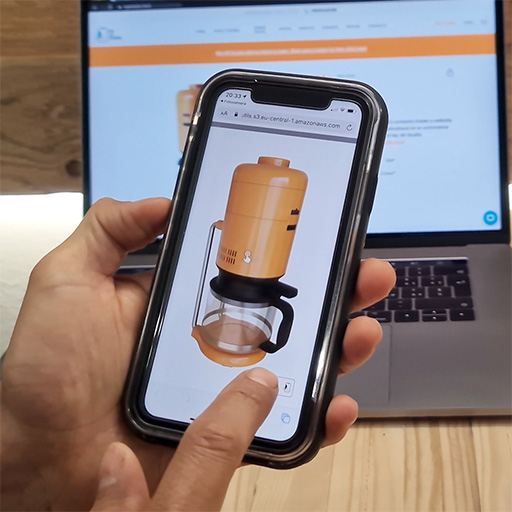
4. Once enough data is gathered, the smartphone creates a 3D representation of a piece of your room and places the 3D object on top of the surface you have in front of you.
The result?
You are framing a piece of REALITY with your smartphone's camera and you are AUGMENTING it with a digital 3D object that is not there!
My AR Studio Universal Viewer
We're nearly there. Let's watch the following video and see how we can get that result!
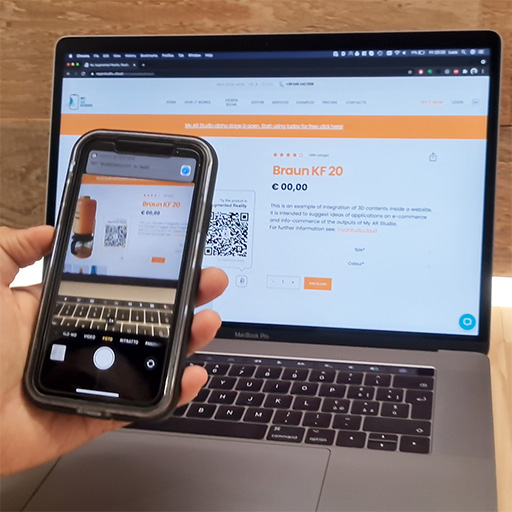
We added another step in the customer journey: Desktop navigation. Let's recap what we have here.

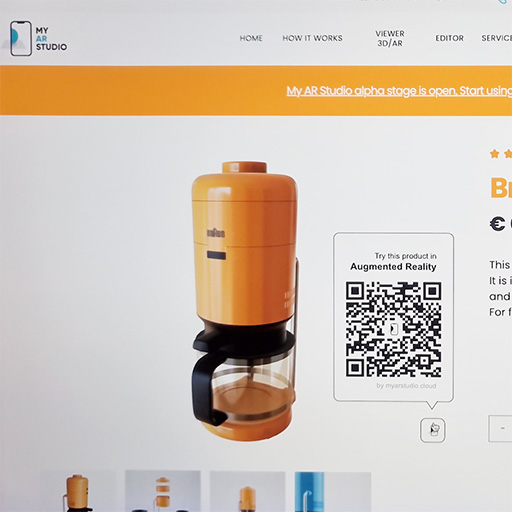
1. The user is browsing a web page on his computer. This page contains a QR-code.

2. The user grabs his smartphones, opens the camera and scans the QR-code.

3. The smartphone recognizes the QR-code and prompts the user with a url link. The user taps.

4. The user is now viewing the same 3D model on his smartphone.

5. The user taps the action button... what follows you know, right?!

6. and boom! AR!
Let's try it by yourself!
That's the power of My AR Studio Universal Viewer a powerful 3D web viewer with Augmented Reality capabilities!
Click the Action button on the viewer and view it in AR!

Remember that:
- if you are on a desktop it opens a QR-Code: grab your smartphone and scan it to view it on your mobile
- if you are on mobile, it opens the camera and enters AR mode
... and yes, that coffe maker is bigger than you thought!

Designed by Puntoquindici
Puntoquindici srl - VAT ID: 04509530236
© Copyright 2024. All rights reserved.